Table of Contents
백엔드 개발자의 운영툴 고민
벡엔드 개발자로 여러 서비스 개발을 진행하면서 드러나지 않지만 필수적으로 처리해야하는 작업 중에 하나로 운영툴 작업을 생각할 수 있다. 보통 서비스 이용자들과 접점이 있는 화면들이나 API에 대해서는 잘 관리되지만, 그 뒷단에 있는 운영툴-흔히 backoffice / admin / 관리자툴등으로 불리는 이 시스템은 잘 관리되지 않는 경우가 많았다. 이 운영툴 시스템은 서비스가 안정적으로 운영될 수 있도록 각종 정보 조회부터 CS(Custom Support)를 처리하거나, 서비스 통계 / 분석 기능을 제공하기 때문에 잘 관리되어 있다면 운영효율성을 증가시키고, 불필요한 커뮤니케이션을 줄여줄 수가 있다. 그런데 매번 서비스 개발에서 우선순위에서 밀리거나 촉박한 시간 탓에 잘 관리되기가 어려운 경우가 많았다. 그러다 보니 시간이 지나면서 동작하지 않거나 오류가 발생하게 되었지만 방치되고 있는 메뉴, 급하게 붙여넣은 기능으로 인해서 사용하기 어려운 UX, 무엇을 의미하는지 알 수 없는 기능들을 갖게 되는 모습을 볼 수 있었다.
다음에는 잘 해봐야지
지금은 바쁘니까, 다음에는 잘 해봐야지 하던 생각들을 하곤 했지만, 결국에 다음번에 새로운 운영툴 시스템을 만들 때에도 동일한 패턴이 반복되었다. 그래서 “이래서는 안되겠다"라는 마음을 먹고 새로운 프로젝트에 투입되었어 운영툴을 만드는 작업이 주어졌을 때 기존에 단편적으로 생각했던 내용들을 정리해야 겠다고 마음먹었다. 그 동안은 적절한 가이드와 고민들이 없었기 때문에 매번 기능을 쳐내는데 급급했다고 생각해서 고민들을 정리해보았다.
난 프론트 개발자가 아닌데
물론 나는 백엔드 개발영역이 메인 작업이었기 때문에 프론트엔드 지식은 얕은 수준으로 알고 있었고, 프레임워크도 React 하나만 알고 있었기 때문에 이 가이드가 높은 퀄리티를 갖추고 있다고 생각하지는 않는다. 다만 주어진 상황 속에서 최소한 이정도는 해야지라고 생각했던 고민들의 결과로 정리해보았다.

운영툴을 만들 때 고민들
먼저 기존의 운영툴 작업을 수행하며 문제가 되었던 부분들을 정리해보았다.
문제점
- 원하는 정보를 확인하기 위해서 어떤 메뉴에 접근해야햐는지 알기 어렵다.
- 이 버튼/메뉴가 어떤 기능을 수행하지는지 알기 어렵다.
- 방치된 메뉴들이 있거나, 비슷한 기능이 있음에도 새로운 메뉴를 만들어서 기능을 추가한다.
대응 방법
- 통합적인 검색 기능을 추가하여 원하는 정보의 접근을 쉽게한다.
- 이해하기 쉬운 UX 가이드를 만든다.
- 기능들에 대한 설명을 추가하도록 가이드를 만든다.
- 모든 메뉴를 표시하고 권한에 따라 접근할 수 없도록 한다.
: 막상 문제점과 고민들을 정리해보니 어떻게 해야 잘 만드는 것인지 명확하게 생각이 정리되지 않은 상태에서 무작정 작업을 진행하다보니 매번 효과적인 사용성을 가진 운영툴이 만들어지지 않았고 또 시간이 지나면서 유지보수가 어려워지는 상황이 발생했다고 느껴졌다. 그래서 우선적으로 생각들을 정리한 가이드를 만들어서 개발에 참고하도록 하였다.
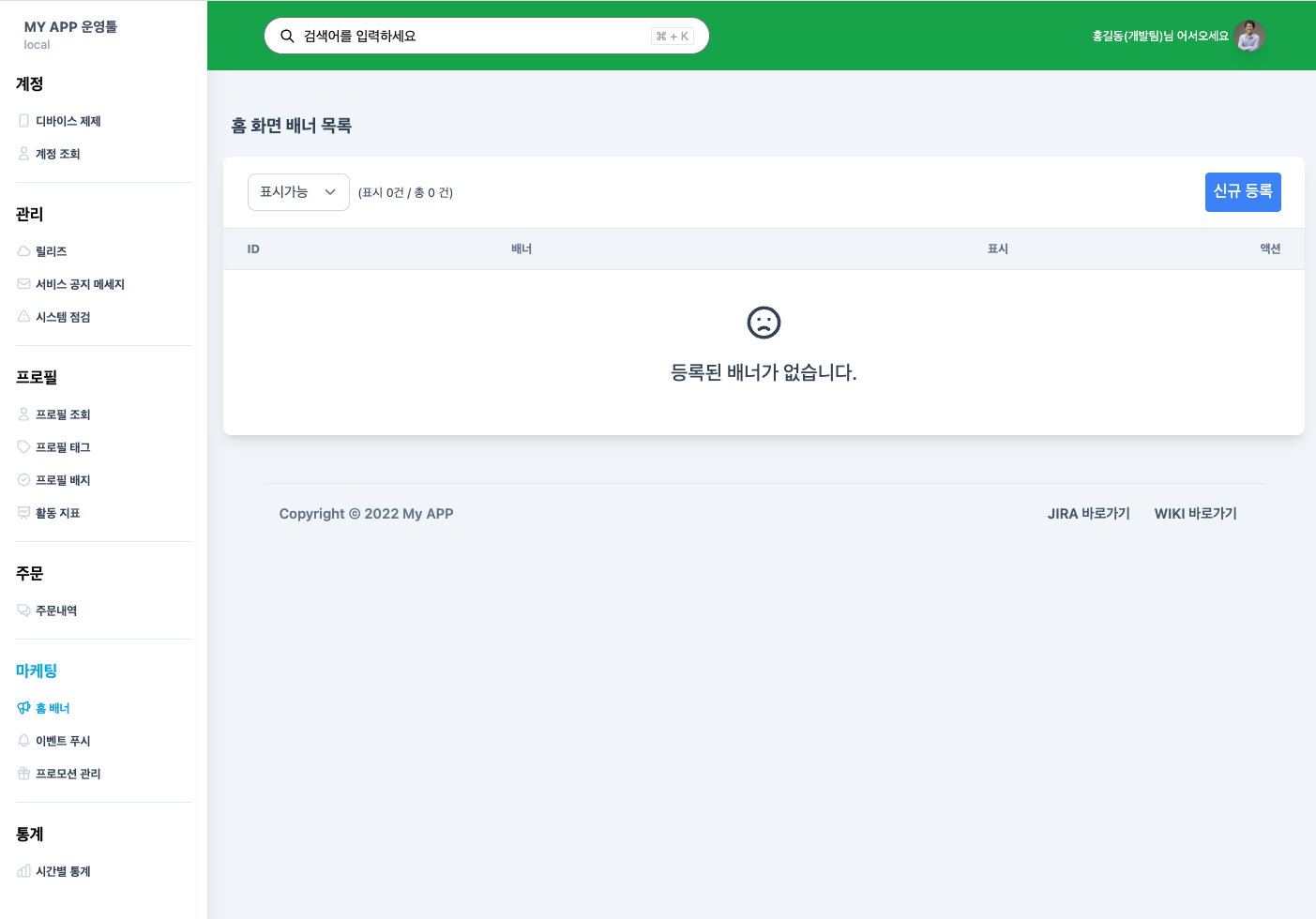
UX 가이드
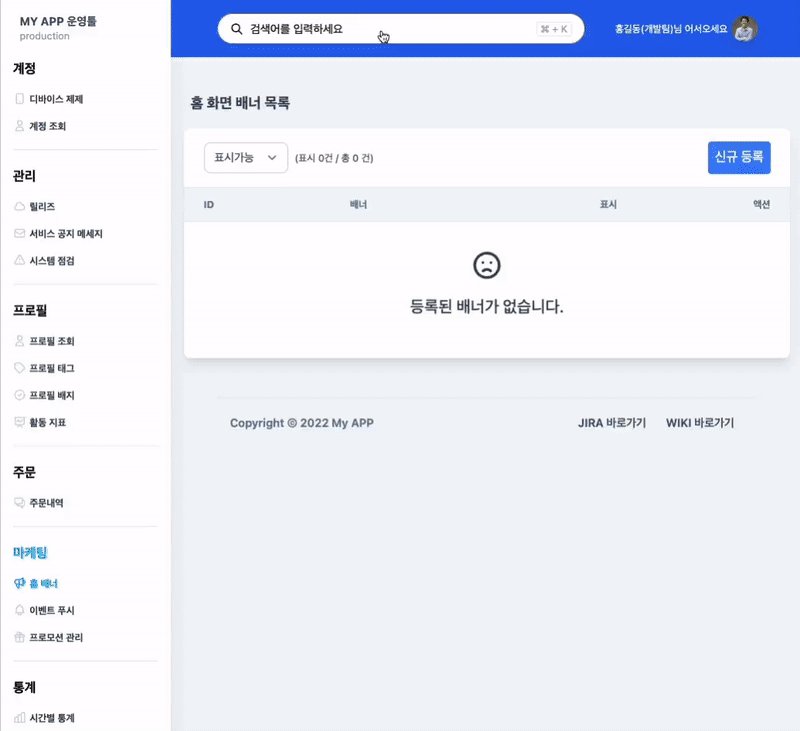
레이아웃
-
- Full Size 활용
- 무료로 제공되는 오픈소스 Admin Template 들을 살펴보면 대부분이 Full size layout을 사용하는 것을 알 수 있다. 운영툴의 특성상 개별 도메인 정보 하나만을 취급하기 보다는 연관된 데이터를 함께 표시하거나
정보를 확인하고 추가적인 기능을 수행하는 경우가 많기 때문에 UI가 복잡해지기 마련이다. 따라서 단순해보인다는 이유로 width를 제한해버리거나 UI 컴포넌트의 너비를 너무 넓게 잡아버리면
주요 콘텐츠를 표시할 영역자체가 좁아진다. 따라서 가장 먼저 Full size 로 배치하는 것이 좋았다.

넓게 넓게 쓰자
-
- LNB / GNB / RNB
- 네비게이션 영역을 각 용도에 맞게 활용하는 것이 필요했다. 오픈소스 템플릿에서는 RNB까지 활용되는 예시를 보여주고는 했지만 실제로는 LNB / GNB만 있어도 충분했다. LNB는 메뉴영역으로, GNB는 검색+현재 시스템에 로그인한 사용자 정보를 노출하는 정도로 활용했다.
-
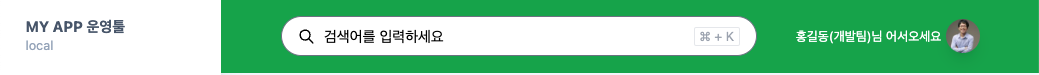
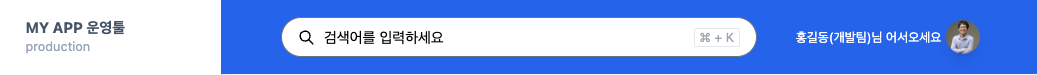
- GNB 영역의 컬러를 Development Phase 마다 바꿔서 표시한다.
- 운영툴도 dev / stage / produciton 단계가 나뉘어져서 개발을 진행하게 된다. 이 때 dev 운영툴에서 수행해야 하는 작업을 실수로 proudction 에서 수행하는 경우가 종종 있었다.
그래서 아예 개발 phase 별로 시각적으로 다르게 인식할 수 있도록 GNB 영역의 컬러를 다르게 지정하도록 했다.

local 환경의 GNB 
production 환경의 GNB
메뉴에 대하여
-
- 메뉴 위치 (LNB or GNB) : LNB
- 운영툴을 만들 때마다 메뉴를 상단(GNB-Global Navigation Bar)에 배치할 것인지 좌측(LNB-Left Navigation Bar)에 배치할지 고민했던 적이 있었다. 두개의 방법 모두 시도해보았었고 나의 결론은 LNB가 적합하다라고 결론을 지었다. 그 이유는 서비스가 오래되었을 때 운영툴에서 필요로 하는 기능이 늘어나면서 메뉴가 처음 생각보다 많아지기 때문이다. 운영툴의 메뉴가 늘어나면서 한 화면에 노출되기 어려운 상황이 발생하는데 이 때 GNB로 배치한 메뉴는 좌우 스크롤이 생길수 있어서 운영툴의 사용자가 좌우 스크롤을 인지하기 어려워 진다. 따라서 늘어나는 메뉴를 생각해서 LNB 메뉴를 구성하는 것이 적합하다고 정리했다. 물론 GNB도 메뉴를 펼쳐서 그룹화하면 좌우 스크롤이 생기지 않게 할 수 있지만, 운영툴을 사용하는 사람들은 대부분 메뉴가 펼쳐져 있는 상태를 좋아했다. (클릭 한번이라도 덜 하는 것을 선호했다)
-
- 메뉴의 그룹화와 Depth
- 메뉴는 그룹화하여 표시하는 것이 좋다. 그리고 depth 를 표시할 때 folding 되는 UI 보다는 펼쳐져 있는 UI를 선호한다. 폴딩되는 UI는 예뻐보이고 깔끔해보일 수 있지만, 운영툴에서 필요한건
한번 이라도 덜 클릭하는 것이 더 중요하다고 생각해서 폴딩 UI는 배제하였다. 그리고 depth 도 메뉴가 많아질것을 고려하여 최소한 2depth, 많으면 3depth 까지 표현할 수 있도록 가이드를 정했다.

메뉴 그룹
-
- 현재 확인하고 있는 메뉴가 어느 메뉴인지 Activation 을 표시해주어야 한다.
- 빠뜨리기 쉬울수 있지만 현재 확인하고 있는 메뉴가 어떤 메뉴인지 활성/비활성 표시가 가능해야한다.
-
- 접근권한이 없더라도 모든 메뉴는 존재여부를 알 수 있어야한다.
- 운영툴을 개발하다보면, 권한에 따라(개발팀/마케팅/CS/다른 협업부서등.) 접근가능한 메뉴가 다르고, 또 일부 기능이 제약이 있을 수 있다. 이런 경우 메뉴 자체를 보여주지 않는 경우도 있는데 이렇게 하면 나중에 기능이 있는지 여부를 알기 어려워 새로운 기능-메뉴를 추가하는 일이 발생하고는 한다. (아..레거시.) 그래서 가급적이면 모든 메뉴는 항상 표시하고 권한이 없는 경우에는 별도로 권한 신청이 필요함을 알리도록 가이드를 정했다.
-
- (옵션) 가능하다면 즐겨찾기 배치
- 가능하다면 Local storage 기능을 활용해서 즐겨찾기 기능을 추가해두면 좋다. 운영툴 시스템의 사용자별로 자주 사용하는 기능이 다르기 때문에 이를 LNB 상단에 배치해주면 이용이 한결 수월해진다. 물론 복잡하게 즐겨찾기 기능을 DB에 저장하거나 하면 API 개발도 필요하고 기능이 복잡해지기 때문에 local storage로 처리하는것이 편했다.
검색기능
-
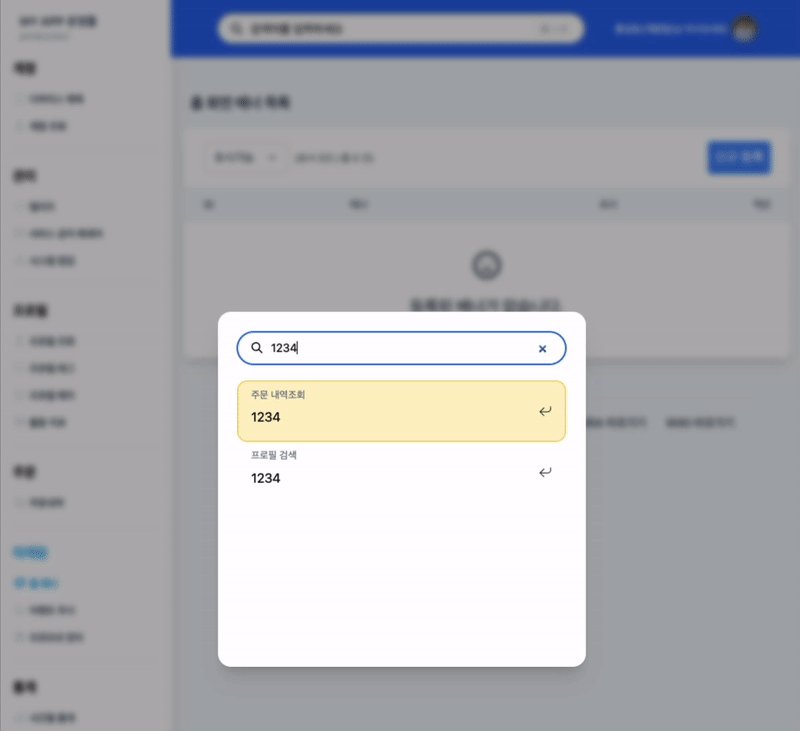
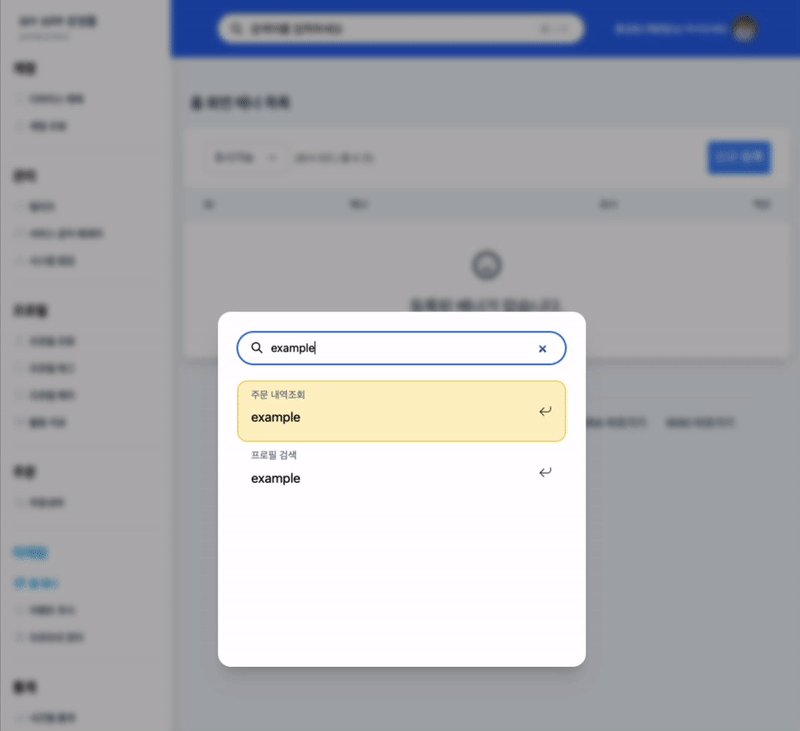
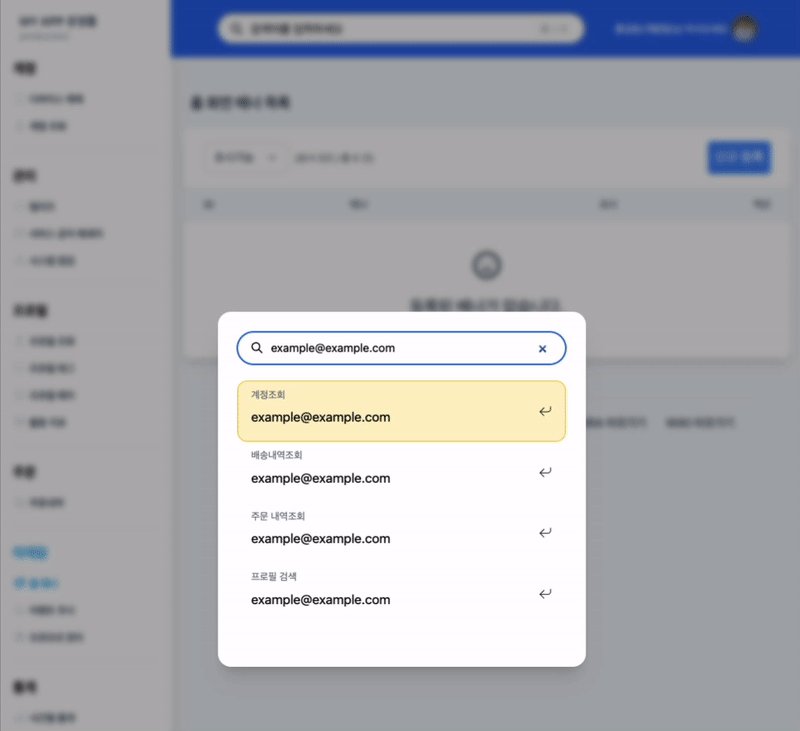
- GNB 영역에 검색기능을 추가하자.
- 운영툴에서 꼭 필요한 기능이 검색기능이라고 생각한다. 다만, 여기에서의 검색은 모든 운영툴 콘텐츠를 인덱싱해서 보여주는 통합검색이 아니라 일종의 단축기능-숏컷(shortcut) 이라고 이해하면 좋다.
실제 서비스 이용자의 정보를 조회하거나, 특정 주문 내역을 조회하는 것이 아니라,
12345가 입력되면 해당 주문내역 혹은 해당 아이디를 가진 사용자의 정보를 조회하는 상세 페이지로 이동시켜주는 일종의 편의기능으로 동작한다. 따라서 몇가지 자주 사용되는 패턴(이메일, 숫자형, 문자형, UUID등)에 대응되는 코드를 작성해두고 운영툴의 모든 페이지에서 이 검색영역이 노출되도록 하였다.
검색바를 사용한 편의기능
콘텐츠의 표시
-
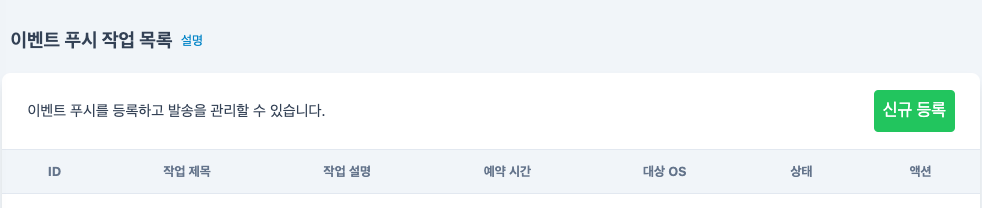
콘텐츠의 표시는 Title / Description / Body 로 구분한다. 콘텐츠를 표시할 때는 제목과 설명 그리고 주요 정보가 표시되는 영역을 구분하였다. 필요한 경우 Wiki 로 연결되는 기능설명에 대한 별도 문서를 두어 사용자가 도메인 지식을 익힐 수 있도록 정보를 제공하도록 하였다.

content layout -
- 페이징
- 목록을 표시할 때 페이징을 고려해야하는데 기본적으로는 Next / Prev 구조로 가고 꼭 페이지가 필요하지 않도록 가이드를 정했다. 이유는 나중에 표시하는 콘텐츠의 수가 많아졌을 때 (ex 사용자) 페이징이 느려지는 문제가 발생했기 때문이다. 전체 숫자등의 정보는 상시 노출되도록 별도로 가이드를 정했다.
-
- 상세 페이지
- 콘텐츠를 노출할 때 간단한 정보를 보여주는 경우와 / 복잡한 액션 필요한 경우를 구분하여 가이드를 정했다. 예를 들어 간단한 정보라면 body 영역을 Full 로 사용하고, 복잡한 액션이 필요한 경우라면 Body 를 다시 Left / Right 로 구분하여 왼쪽에는 주요 콘텐츠 정보 / 오른쪽에는 이 정보를 기반으로 수행하는 액션 버튼들이 표시되도록 가이드를 정했다.
-
- 첫 페이지에서는 무엇을 보여주어야 할까?
- 운영툴에 로그인을 하고나서 처음에 보여주어야 할 정보는 무엇이어야 할까? 흔히 대시보드 챠트를 생각하기 쉬운데, 경험적으로 대시보드는 그다지 유용하지 않았었다. 통계는 서비스가 개발되면서 보고자 하는 분석 데이터가 달라지기 때문에
URL 설계 가이드
-
- 퍼머링크
- 운영툴의 URL도 퍼머링크를 지원해야한다. 링크가 크게 중요하지 않을 것 같지만, 동료들과의 커뮤니케이션을 할 때에는 URL 자체를 복사해서 전달하기 때문에 동일한 콘텐츠를 동일하게 볼 수 있어야 한다. 따라서 퍼머링크를 지원하여 같은 화면과 무엇인가 선택이 되어 있다면 그런 부분도 동일하게 보여져야 한다고 가이드를 정했다.
-
- 세그먼트를 메뉴 그룹을 기반으로
- URL 세그먼트를 정할 때 메뉴 그룹을 기반으로 depth 에 따라서 정하도록 하였다. ex)
/marketing/banner이렇게 하면 나중에 URL만 확인해도 어떤 기능인지 짐작할 수 있도록 가이드를 정했다.
정리
벡엔드 API를 만드는게 주 업무라 UX에 대해서 이렇게 고민해본 일이 없었는데 이렇게 정리한 내용을 발전시켜서 다음에는 더 사용하기 편리하고 효율적인 운영이 가능한 운영툴을 만드는데 활용했으면 한다. 물론 여기에 정리한 가이드는 매우 주관적인 경험을 바탕으로 하고 있기 때문에 모든 경우에 적용하기는 어려울 수 있다. 그렇지만 정리한 UX 가이드를 통해서 사용하기 편리한 운영툴을 만들고 관리할 수 있게된다면, 운영업무의 효율성 나아가 커뮤니케이션 비용이 줄어들 수 있다고 생각한다. 그러니 운영툴 작업이 우선순위가 낮아서 매번 나중에 해야지 하고 밀리는 작업이 아닌 나와 동료들의 시간을 아껴줄 수 있는 주요 시스템이라고 인식하고 잘 만들도록 노력하면 좋겠다. 그렇게되면 개발자가 서비스의 핵심 기능을 개발하는데 더 집중할 수 있지 않을까?
comments powered by Disqus